【ウェブに関する主な指標】改善が減った解決策や方法!JINで原因特定した内容は?

こんにちはkaznaoです。
今回はブログ運営者向けの内容になってます。
ワードプレスを使って
ブログ運営をされている人は
相当数いると思いますが
テーマは何を使用されているのでしょうか?
私は「JIN」を使用しており
googleサーチコンソールで
ブログ投稿をしていますが
ここ何ヶ月か
webに関する主な指標に関して悩んでいます。
改善が必要なURLが
右上がりに増えていき解決策を
試行錯誤しながら試した結果
ようやく減らすことが出来たので
その方法についてまとめました。
ウェブに関する主な指標って
本家本元のgoogleのサイトや
専門のサイトを呼んでも
内容を理解しようと思っても
言葉が難しくて
頭がパンクしそうになりませんか?
ウェブに関する主な指標を簡単に言えば
サイトを訪れた人が快適に過ごせるように
googleがサイトの内容を確認します
ということです。
この指標も確立したものではなく
改善を繰り返し
より良いものを作っていこうとしているので
今は正しいことでも
将来は不十分な方法になる可能性がある
というからやっかいです。
けれど
サイトを訪れた人にとっては
サイト運営者の苦労なんて関係なく
ページを見た瞬間で判断するので
サイト運営者は常に改善が求められます。
ほったらかしではダメなんですね。
ブログテーマの仕様に関しては
開発者に一存するしかないですが
設定やプラグインの変更で改善できるものは
運営者がしっかり管理する必要があります。
今回は私が紹介する内容は
ウェブに関する主な指標に関して
不良
改善が必要なURL
を体験し
解決に至った方法をまとめました。
スポンサーリンク
ウェブに関する主な指標の改善が必要なURL
googleサーチコンソールは
毎日使用していましたが
ウェブに関する主な指標という項目が
いつの間にやら増えていました。
全く気付いていませんでした・・。
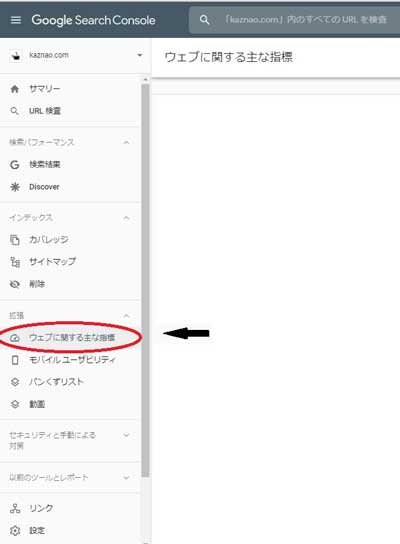
拡張の項目の中に
ウェブに関する主な指標があります。

kaznaoのサイトのウェブに関する主な指標
そして私のサイトの
ウェブに関する主な指標の表示内容がこちらです。

赤が不良
オレンジが改善が必要なURL
緑が良好
です。
グラフを見るとある日突然
モバイルはオレンジと緑が逆転
PCは赤とオレンジが逆転
こんな現象がありますが
サイトで何か変化を加えたわけではないので
googleの判断基準が変化していることで
こんなことになったのかなと
当時はスルーしていましたが
あるときから
改善が必要なURLが増加していき
減少する気配が無くなりました。
ウェブに関する主な指標の改善が必要なURL
このピーク件数は274件です。
このグラフは横軸が日付で
縦軸が件数になっており
数字は急激に増えるのではなく
毎日数件ずつ増えていってました。
どんどん増えていく数字に危機感を覚え
対策に乗り出したのです。
スポンサーリンク
原因となった内容はJIN特有の機能?
ウェブに関する主な指標というのは
初めに書きましたけど
サイトを訪れた人がいかに快適に過ごせるか
を判断しています。
例えば
サイトを訪れたけど
ずっと読み込み中で表示されない
→サイトを離脱
リンクをクリックしようとしたら
後から見込まれた内容のせいでリンクがずれて
違う所をクリックしてしまった。
→サイト訪問者のストレスアップ
という事なります。
改善が必要なURLについて調べていた時に
あれっ?って思いました。
私のサイトは当初はJIN特有の機能を使って
ビジュアルを高めていました。
その内容とは
ピックアップコンテンツ
記事下の関連記事をスライドスタイル
を設定していたことです。

出典:JIN
画像のようにおすすめ記事が
自動的に動くので
視覚的に良い!
って思ったのでJINを選んだのです。
が!!
どうやらこの機能が原因で
私のサイトで
改善が必要なURLの件数を
どんどん増やしていったようです。
記事下の関連記事も
スライドスタイルを選択していたので
自動的に動くようになっていたので
改善が必要なURLが増えていったようです。
スポンサーリンク
プラグインが原因の可能性は?
JINの特有の機能だけでなく
プラグインが原因となる可能性もあったので
サイトの読み込みに影響を与えそうな
プラグインが何かを考えました。
その結果
画像遅延読み込みが怪しいんじゃね?
という事に至りました。
この画像遅延読み込みが何をするかというと
画像をすぐに読み込むのではなく
スクロールをした時に画像を次々に読み込む
ということです。
画像って意外と容量が大きいので
いっぺんに読み込むと
表示速度が低下するという事に繋がります。
なのでこの機能を使用していましたが
スクロールするスピードが速いと
画像の読み込みが追い付かず
表示が崩れ
誤クリックを招く可能性があると思ったのです。
ちなみに私が使用していたプラグインは
Lazy Load
です。
テーマJINが推奨していましたが
使用しないようにしました。
さらに画像のサイズを圧縮するプラグイン
EWWW Image Optimizer
も使用しているのですが
こちらの設定にLazy Loadの機能が
付属していたので
使用しないようにしました。
プラグインによってはLazy Loadの機能が付属
スポンサーリンク
改善が必要なURLを減らすことに成功した方法は?
ウェブに関する主な指標の
改善が必要なURLを
減らすことに成功した内容がこちらです。
・自動スライド機能をオフ
・Lazy Loadの機能をオフ
ピックアップコンテンツを設定しない
記事下の関連記事を表示させない
画像の遅延読み込みをしない
この3つをすることで
ウェブに関する主な指標の
改善が必要なURLが減少傾向になりました。
急激に減るわけではないので
毎日2~3件ずつ減る感じなので
200件以上が無くなるのは
単純計算でも2ヶ月以上かかります。
気長に待つしかないです。
記事下の関連記事のスライド機能
記事下の関連記事のスライドですが
ワードプレスの設定画面から
外観→カスタマイズ→記事のデザイン設定
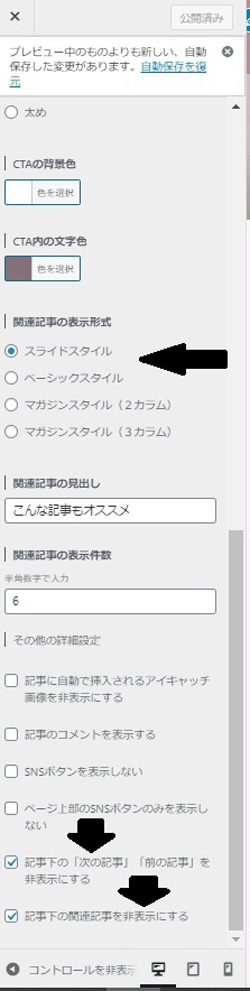
こちらに進み下の方に行くと
以下の画像のようになります。

矢印が3つありますが
下二つの
記事下の「次の記事」「前の記事」~
と
記事下の関連記事を非表示にする
に私はチェックを入れると
改善が必要なURLが減少しました。
自動スライドが無ければ
問題が起きないことを考えると
一番上の矢印部分にある
スライドスタイル
以外を選択すれば
問題が起きない可能性もあります。
これに関してはただいま検証中ですので
結果が分かり次第
加筆してお伝えしたいと思います。
スポンサーリンク
【ウェブに関する主な指標】改善が減った解決策や方法!JINで原因特定した内容は?のまとめ
今回はウェブに関する主な指標の
改善が必要なURLを減らすことに成功した
解決策と方法についてまとめました。
・自動スライド機能オフ
・LazyLoadの機能オフ
こちらの設定をすることで
増え続けていた改善が必要なURL
を減少させることに成功しました。